İnput Type Çeşitleri
Önceki dersimizde html sayfalarında nasıl form oluşturulacağını öğrenmiştik. Form nesneleri arasında en çok kullanılanı <input> etiketidir. Bu etiketi kullanırken, type parametresi ile hangi türden bilgi isteneceğini ayarlayabiliriz.
<input type="">
şeklinde yazılan html kodlarındaki, tırnak işaretli kısma aşağıdaki değerleri yazabiliriz.
- Text : Ziyaretçinin tek satırlık veri girebilmesi için kullanılır. Örn: kullanıcı adı, isim, soy isim vb.
- Password: Ziyaretçinin parola bilgisini * işaretli şekilde, gizli girebilmesi için kullanılır.
- Email : kutuya mail girilmesi için kullanılır. (kutuya yazılanın, mail adresi formatına uygun yazılmasını sağlar)
- radio: ziyaretçiye sorulan seçeneklerden sadece 1 tanesinin seçilebilmesini sağlar. (DİKKAT! seçeneklerin hepsinde name olarak aynı değer yazılmalıdır. Yoksa birden fazla seçim yapabilme sorunu oluşur.
- checkbox: radio butonun aksine birden fazla seçim yapılabilmesini sağlar.
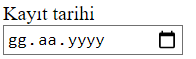
- date: Gün, ay, yıl formatında tarih bilgisi girilebilmesi için tarih seçicisi açar.
Örn: <input type="date" name="trh">
- file: Dosya seçebilmek için kullanılır. Butona tıklayarak, bilgisayarımızdan resim, pdf vb. seçebilmemizi sağlar. (accept parametresi kullanarak, dosya türü belirleyebiliriz)
<input type="text"> satırında name parametresi eklenerek, ziyaretçinin gireceği bilgi daha sonra kullanılabilecek hale getirilir.
Örn: <input type="text" name="ktAd"> || Bu sayede ziyaretçi kutuya ismini girdiğinde, biz bu ismi ktAd ile kullanabileceğiz
maxlength parametresi ile kutuya en fazla kaç karakterin girilebileceğini belirtiriz.
placeholder parametresi ile kutu içerisine yazı yazabiliriz.
autofocus komutu ile, sayfa açıldığında form nesnesinin aktif olması sağlanabilir.
<input type="text" name="ktAd" autofocus>required komutu ile, form nesnesinin doldurulması zorunlu hale getirilir.